Plugin till TinyMCE för att klistra in källkod
När jag postade mitt förra inlägg så märkte jag att källkoden kunde formateras bättre. HTML-editorn TinyMCE som vi använder till att redigera inläggen stoppar som default in <br /> på alla radbryt och omger stycken med paragrafer. Bra när man skriver brödtext, men onödigt när man vill posta källkod. Jag ville hellre att kodexemplena skulle vara förformatterade utan någon extra HTML-uppmärkning.
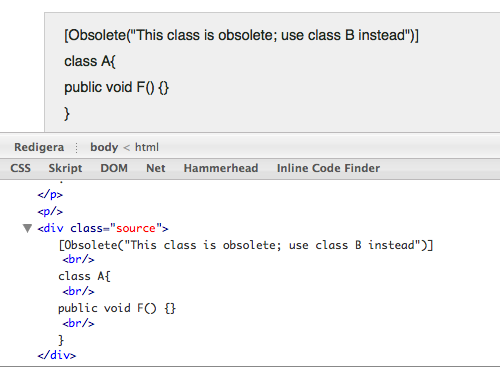
Eftersom jag har tagit bort breaks i det förra inlägget kommer här en bild på hur det såg ut innan.

Samtidigt ville jag prova med att fixa syntax-formattering där nyckelorden får färger för bättre läsbarhet. Ska skriva mer om hur jag gjorde själva syntax-uppmärkningen i ett senare blogginlägg, men kan nämna att jag gjort detta med javascript hos besökaren. Uppdatering: Nu har jag skrivit klart bloggposten om javascript-biblioteket syntaxhl som jag avänder till att visa formatteringen i själva blogginläggen.
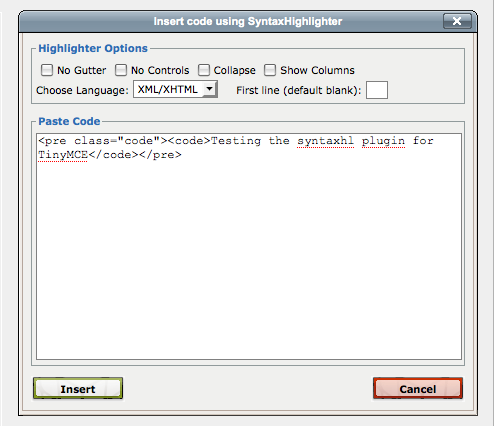
Nu till TinyMCE-pluggen som märker upp kodstyckena i databasen. Det heter syntaxhl finns att ladda hem på GitHub och går att läsa mer om hos skaparen Richard Grundy. Vid redigering ser det ut så här:

Som standard så omges koden med en textarea, något jag inte ville utan jag behövde en speciell uppmärkning för att fungera med den syntax-formatteraren jag valt. Hos Spencer Kellis hittade jag förklaring hur han hade gjort för att konfigurera TinyMCE med syntaxhl.
Först la jag syntaxhl i mappen plugin i TinyMCE. Sen modifierade jag syntax/js/dialog.js enligt följande för att få den uppmärkning jag efersträvade och inte textarea som den använder sig av som standard.
textarea_output = '<pre class="code">';
textarea_output += '<code class="' + f.syntaxhl_language.value + options + '">';
textarea_output += f.syntaxhl_code.value;
textarea_output += '</code></pre> ';I databasen vill jag alltså att det ska sparas så här:
<pre class="code">
<code class="xhtml">
Testing the syntaxhl plugin for TinyMCE
</code>
</pre>Så här ser mina inställningar nu:
<TinyMce:TextArea id="tbBody"
theme="advanced"
plugins="spellchecker,safari,pagebreak,style,layer,table,save,advhr,advimage,advlink,emotions,iespell,inlinepopups,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,xhtmlxtras,template,pagebreak,syntaxhl"
theme_advanced_buttons1="spellchecker,save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,|,formatselect,fontsizeselect|,forecolor,backcolor"
theme_advanced_buttons2="cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,|,preview,pagebreak,syntaxhl"
theme_advanced_toolbar_location="bottom"
theme_advanced_toolbar_align="left"
theme_advanced_path_location="bottom"
theme_advanced_resizing="false"
extended_valid_elements="pre[class]"
pagebreak_separator="<!--more-->"
force_br_newlines="false"
convert_newlines_to_brs="false"
preformatted="true"
apply_source_formatting="false"
remove_linebreaks="false"
Value='<%# Bind("Body") %>'
Rows="20"
runat="server" />Ändingar jag gjort sen min förra konfiguration är dessa:
- Lagt till knappen för syntaxhl i plugin och i theme_advanced_button2.
- Lagt till pre[class] i extended_valid_elements för att editorn ska godkänna attributet.
- Satt force_br_newline och converty_newlines_to_brs till false.
- Satt preformatted till true.
TinyMCE har många konfigurationmöjligheter så det finns säkert mer saker att tweaka för ännu bättre resultat. Kolla även Spenser Kellis visar upp hur han har gjort sina inställningar.
Comments
Martin S. Wrote:
24:e Januari 2009
Intressant att lägga in TinyMCE-plugin:et i en ASP.NET-kontroll. Smidigt.
Det enda jag inte gillar är att Syntax Highlightern har kass semantik i sin markup.
Tack för inlägget!
Jesper Wrote:
24:e Januari 2009
Ja det är smidigt att ha TinyMCE som en ASP.NET kontroll. Skulle dock vilja ha konfigurationen i en separatfil, så man kan ha olika inställningar för olika webbsajter utan att behöva ändra .NET-koden.
Har verkligen en hat-kärlek till TinyMCE. Ofta funkar det väldigt bra, men när man får problem så är de ofta rätt krångliga att lösa.
Som nu t ex. La till en bild i inlägget och redigerade lite i html-läge, och då la den in break-taggar på alla radbryt. Har nog tagit bort dem manuellt på detta inlägget typ 10 gånger nu. Testar en inställning till för att se om det blir bättre.
Jesper Wrote:
24:e Januari 2009
Märkte att du skrev mer i kommentaren Martin. Finns i databasen, men AntiXSS-modulen vi har strippar tydligen fortfarande bort för mycket. Ska få upp resten av din kommentar strax.
Jesper Wrote:
24:e Januari 2009
Sådär. Nu visas alla paragrafer i kommentarerna. Hade gjort fel och returnerade bara den första noden från funktionen som checkar mot XSS.
Martin, hur menar du med kass semantik? Skulle vara intressant och veta hur du tycker den skulle se bättre ut. Ett tag tycke jag det var onödigt att ha både <pre> och <code
> ochatt det skulle räckt med en tagg för att märka upp kodstycken, men tycker ändå att detta är rätt okej.Emil Stenström Wrote:
25:e Januari 2009
Kul idé med att sköta syntaxhighlight med TinyMCE, det ska jag komma ihåg, och kanske slänga in på vårt intranät också. Tack Jesper!
Tags